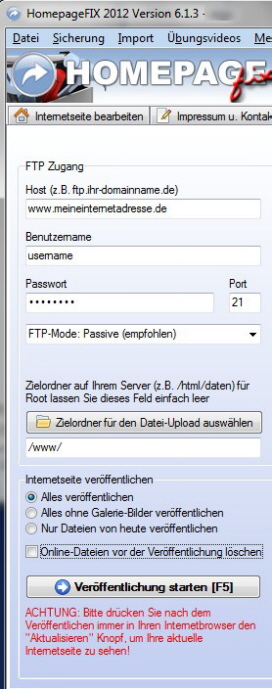
Die kontinuierliche Pflege einer Webpage ist das A&O einer Internetseite. Jeder, der im Internet Informationen sucht, will keine veralteten Inhalte finden.
Es ist auch keine Geheimnis unter SEO-Experten: die fortwährende Webpages Pflege wird auch von den Suchmaschinen im Ranking als ein Kriterium gewertet.
Hege und Pflege der Webpage führt langfristig zu einer großen Ansammlung von Daten bzw. Seiten. Internetseiten mit sehr vielen Inhalten werden ebenfalls von den Suchmaschinen bevorzugt besucht und deren Inhalte ins Suchergebnis aufgenommen.
Die fleißige Arbeit an redaktionellen Inhalten bedeutet somit nicht nur für Ihre Webseitenbesucher einen Vorteil, sondern auch für den Webseitenbetreiber: Wer die Seiten finden, auf denen die Informationen vorhanden sind, die man sucht, der kommt auch gerne wieder. Da unterscheidet sich der echte Besucher nicht von der Suchmaschine.
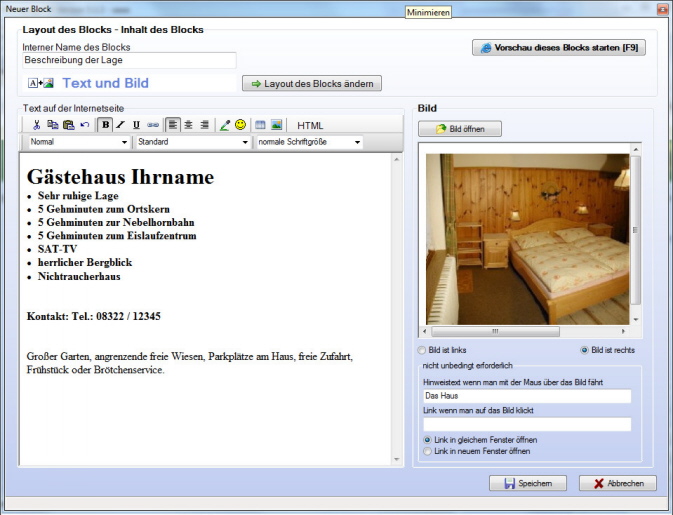
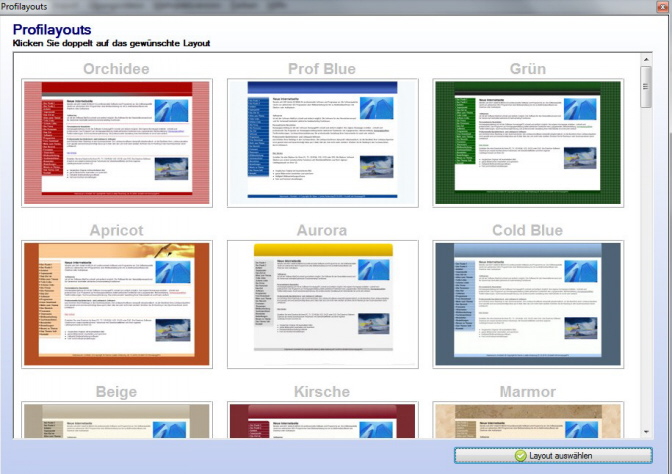
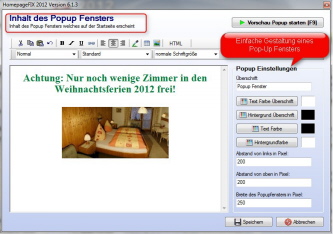
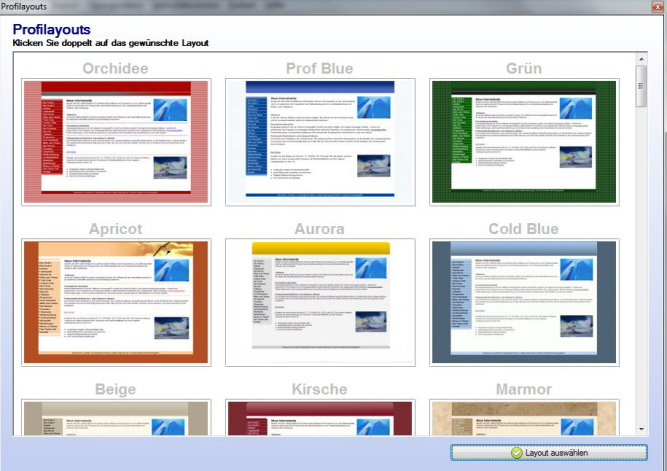
Wenn das Grundgerüst der Webseite steht, d.h. Template und Farben gewählt wurden, sollte die Bearbeitung vorhandener Texte, Bilder, Videos etc. leicht und verständlich von statten gehen.